If there’s one thing developers agree on about cross-platform applications, it’s that it’s easier to create a GUI with HTML, CSS, and JavaScript than to use one of the many cross-platform frameworks out there. Frameworks like Electron give you the best of both worlds. You can write your application in JavaScript or perhaps another language, and use HTML in a web browser as the app’s GUI.
While Electron may be the most widely known, it isn’t the only framework of its kind. Enter Tauri, a framework in the same vein as Electron. It’s a newer project, and correspondingly less established, but Tauri has major architectural differences under the hood. In some key ways, Tauri projects are more compact, more forward-looking, and more powerful and flexible than projects developed in Electron.
Let’s look at the two frameworks side-by-side and see how they compare.
How Electron works
There’s a good chance you’re reading this article by way of Electron’s core technology: a web browser.
Electron, originally developed by GitHub, relies on a few key web-browser projects: Chromium, the underpinnings for both Google Chrome and Microsoft Edge; and the Node.js (and Google V8) JavaScript runtime. An Electron project repackages what amounts to a portable instance of a Chromium-powered web browser along with the application code. When the app launches, it fires up the browser, which in turn loads the JavaScript-based application bundled with it.
Everything that’s possible in a web browser is possible in an Electron application. In fact, Electron apps can do more, since the packaged browser bits have permission to work with the local system in ways a conventional browser-based app (like a progressive web app) can’t.
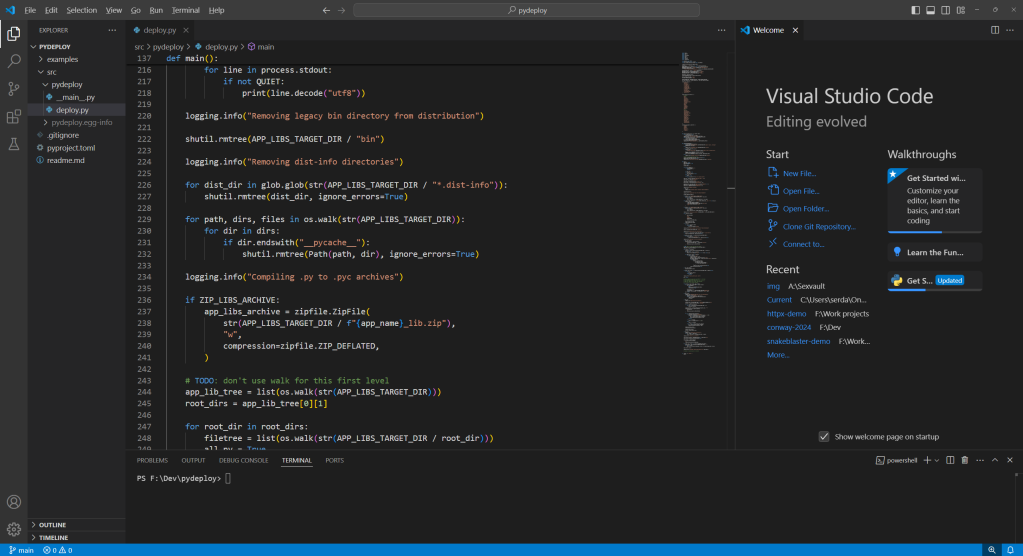
A great number of popular applications use Electron. Visual Studio Code, the text editor and configurable IDE, is one example. The Discord messaging app, the Obsidian note-taking program, Docker Desktop, GitHub Desktop Slack, and Basecamp 3 are all Electron apps, as well.
Some Electron examples are more … well, infamous. Microsoft Teams, for instance, is widely lambasted for being an Electron app, although it has been improved drastically in recent builds.
One common (and entirely correct) criticism of Electron-based apps is their footprint. An Electron app comes packed with its own unique, vendored copy of a web browser, and has to spin up an entirely separate web browser process when it’s launched. Electron apps can take hundreds of megabytes or more on disk, and their in-memory footprint is typically that big, too. And while modern hardware can generally handle the load, a bigger question arises: Isn’t there a better way to do this?

VS Code is a popular Electron app. All the visual elements and interactivity are provided by a self-contained browser component, which also handles interaction with the system at large.
IDG
How Tauri works
The basic idea behind the Tauri project, written in Rust, is similar to Electron. You write an app whose UI is a web page, and you bundle that app so that it runs through a self-contained web browser.
Tauri’s big difference is that it doesn’t bundle an entire browser. Tauri instead uses the native system webview component for whatever operating system your app runs on. Apps can be delivered in bundles as small as a few megabytes. The Tauri bundle uses WRY to talk to the native web view, and tao for window management and interfacing with things like the system tray and other resources.
You can also use most any HTML/CSS/JS framework, and Tauri has native support for a slew of popular frameworks: Vue.js, Svelte, React, SolidJS, Angular, Preact, Yew, Leptos, and Sycamore. And you can migrate an existing web project to Tauri’s back end.
One possible drawback to Tauri is that you do need at least some experience with Rust. The back end or “server-side” portion of the app is written in Rust, and the entire package is compiled and delivered as a standalone Rust executable.
You can write your entire application as a client-side JavaScript app, but that will heavily limit its functionality. And it is possible to use other runtimes or languages besides Rust for the backend—Python, for instance—but the bias is strongly pro-Rust.
If you aren’t too familiar with the language yet, the example applications in the Tauri repository are a good place to get a larger foothold with Rust, and also to see how specific concepts can be executed (such as an app with a splash screen on launch).
Unlike Electron, not very many mainstream desktop applications are built with Tauri, at least, not yet. Some of that may be due to Electron’s legacy presence, or the relative complexity of Rust versus JavaScript. But a fair number of apps, both commercial and open source, have been written with Tauri. The pgMagic GUI client for PostgreSQL, the Payload file transfer tool, and the Noor team chat app are examples.

Payload, a file transfer app written in Tauri. The runtime memory footprint is a mere 4MB on Microsoft Windows, but the app has access to just about all the same system-level functionality as an Electron app.
IDG
Which is better: Tauri or Electron?
Right now, Electron remains the most prominent and well-understood of the cross-platform UI frameworks. For all the criticism levied against it, it’s still a popular default choice for delivering cross-platform applications with good system integration and a rich GUI. But complaints about Electron’s memory consumption and the size of its binaries are valid, and they aren’t going away soon. They’re intimately tied to the design of Electron apps, and only a redesign of either Electron or the underlying browser components will fix that issue.
Tauri apps are designed differently from the ground up to use less disk space and less memory. But that comes at the cost of it being a newer technology that relies heavily on Rust—a relatively new language, also with a relatively new development ecosystem. A commitment to Tauri requires a commitment to both Rust and JavaScript, for the back end and front end, respectively.
My conclusion: Tauri is best if you’re already up to speed on Rust or plan to make a commitment to it, and if the size of the deliverable and its memory footprint matter. Electron is best if you already know JavaScript well—especially if you’ve already delivered other Electron-based apps and want to leverage that knowledge— and Electron’s memory consumption and binary size aren’t a problem.
