In my comparisons of JavaScript editors and JavaScript IDEs, my top recommendations often include Sublime Text (as an editor) and Visual Studio Code (as either an editor or an IDE). Neither is restricted to JavaScript, or even JavaScript plus HTML and CSS. If you step back and look at the bigger picture, Sublime Text and Visual Studio Code are two of the best multi-language, multi-OS programming editors—Sublime Text for its speed as much as its convenient editing features, and Visual Studio Code for even better features and speed that is almost as good. Both products run on Windows, macOS, and Linux.
In 2024, the field expanded: Zed and Cursor both improve on Visual Studio Code, albeit in different ways. In addition, there are multiple plug-ins for Visual Studio Code that add AI code completion (beyond IntelliSense) and code generation powered by large language models (LLMs), starting with GitHub Copilot in 2021.
You can use Visual Studio Code for free forever, and it is mostly open source. You can evaluate Sublime Text for free, but the code is proprietary, and if you use Sublime Text continuously you should buy a user license for $99, and possibly a Sublime Merge license as well for a combined price of $168. If you don’t license Sublime Text (or Merge) you’ll see an occasional nag screen. (I’m not the only Sublime Text user who doesn’t bother to enter the license on every machine I have—the nag screen is easily dismissed.)
The case for Visual Studio Code
Visual Studio Code, or VS Code for short, is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, macOS, and Linux. It comes with built-in support for JavaScript, TypeScript, and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, and Go) and runtimes (such as .NET and Unity).
VS Code has IntelliSense code completion for variables, methods, and imported modules; graphical debugging; linting, multi-cursor editing, parameter hints, and other powerful editing features; snazzy code navigation and refactoring; and built-in source code control including Git support. Much of this was adapted from Visual Studio technology.
VS Code proper is built using the Electron shell, Node.js, TypeScript, and the Language Server protocol, and is updated on a monthly basis. The extensions are updated as often as needed. The richness of support varies across the different programming languages and their extensions, ranging from simple syntax highlighting and bracket matching to debugging and refactoring. (VS Code even supports remote debugging for some languages.) You can add basic support for your favorite language through TextMate colorizers if no language server is available.
The code in the Visual Studio Code repository is open source under the MIT License. The VS Code product itself ships under a standard Microsoft product license, as it has a small percentage of Microsoft-specific customizations. It’s free despite the commercial license.
GitHub Copilot and other LLM-based code generation and code completion plug-ins have enhanced VS Code since 2021, and GitHub Copilot has changed (mostly for the better, but not always) on a monthly basis. GitHub Copilot alternatives include Tabnine AI, Sourcegraph Cody, and Amazon Q Developer.

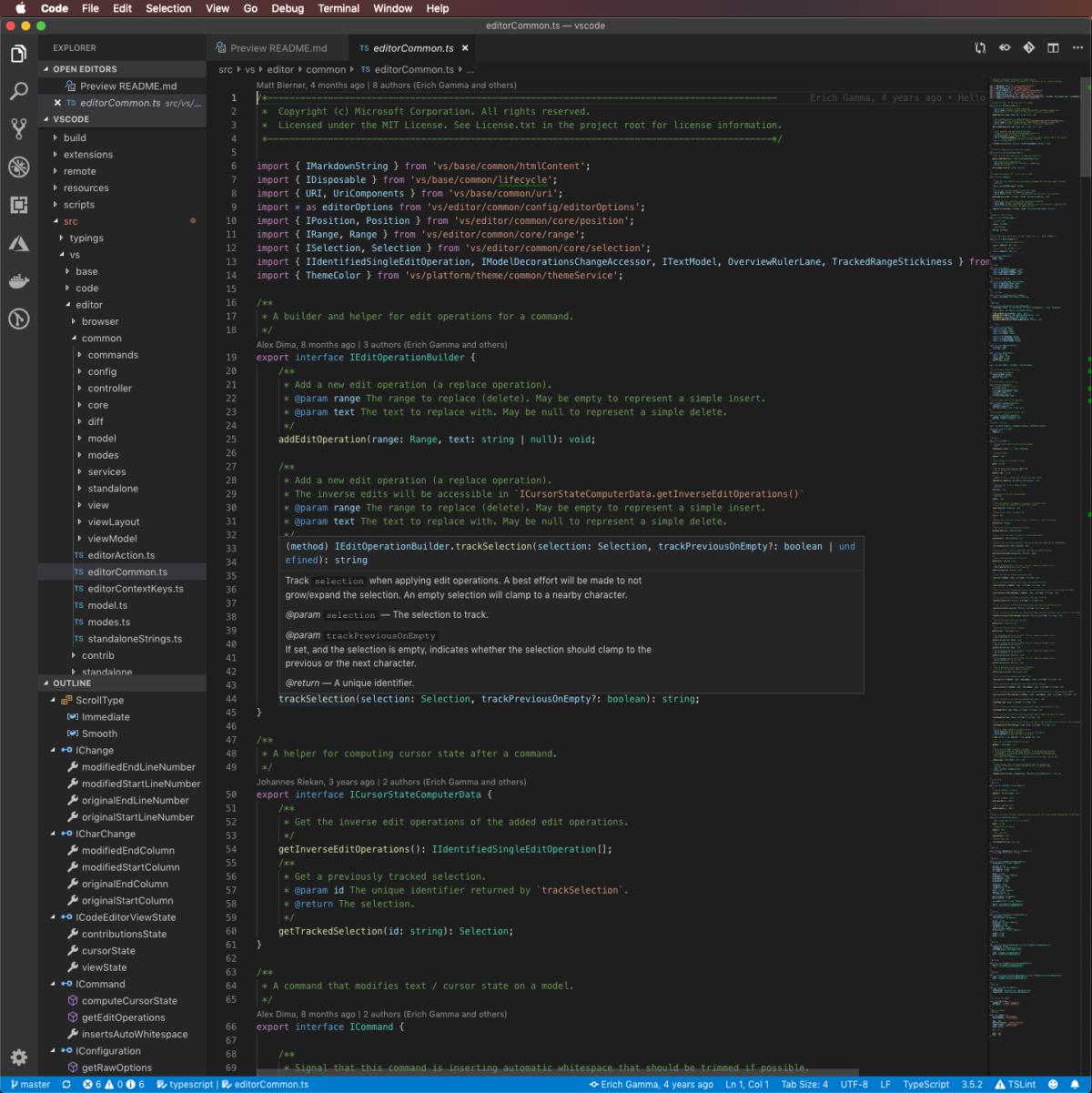
The source code of Visual Studio Code viewed in Visual Studio Code. Note the messages (created using information from the Git repository) that show the authors of the functions and the most recent change dates. Also note the “peek” pop-up for trackSelection() in the middle of the screen.
The case for Sublime Text
If you want a flexible, powerful, extensible programming text editor that is lightning fast, and you don’t mind switching to other windows for code checking, debugging, and deployment, then look no further than Sublime Text.
Besides speed, the many noteworthy strengths of Sublime Text include support for more than 70 file types, among them JavaScript, HTML, and CSS; nearly instant navigation and instant project switching; multiple selections (makes a bunch of changes all at once), including column selections (select a rectangular area of the file); multiple windows (use all your monitors) and split windows (take advantage of your screen real estate); complete customization with simple JSON files; a Python-based plug-in API; and a unified, searchable command palette. In Version 3.2, strong Git support was moved into the product, via the new Sublime Merge Git client; prior to that, Git support was available as a plug-in.
The headline new features and enhancements in Sublime Text 4 include GPU rendering, support for Apple Silicon and Linux Arm64, tab multi-select, context-aware autocomplete, a refreshed UI, TypeScript/JSX/TSX support, and improved syntax definitions. In addition, the Sublime Text API has been updated to Python 3.8, while preserving backwards compatibility with packages built for Sublime Text 3.
For programmers coming from other editors, Sublime Text supports TextMate bundles (excluding commands) and Vi/Vim emulation.

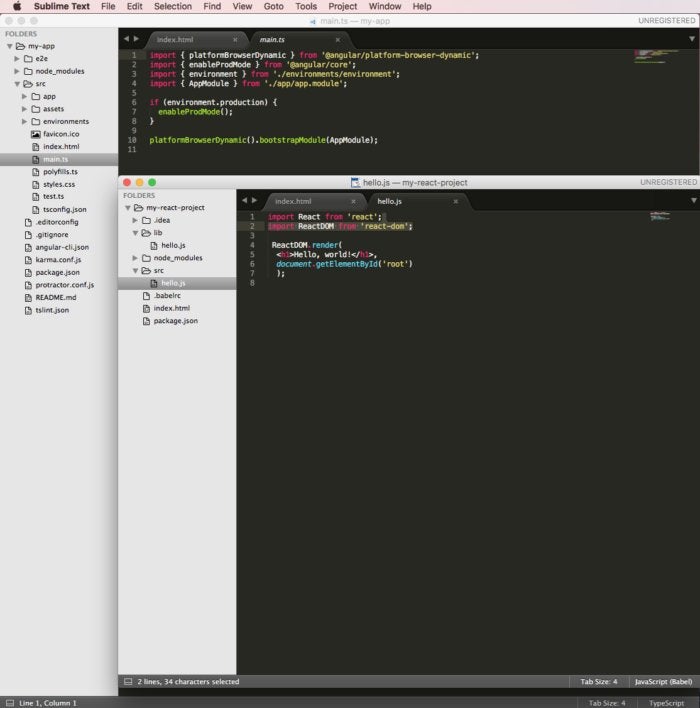
Sublime Text is a highly configurable and extensible text editor for code, markup, and prose. It knows more than 50 syntaxes out of the box, including JavaScript, and can be extended with Sublime packages and TextMate syntax definitions. I was able to install the syntaxes and support for Babel (React) and TypeScript (Angular) with a few keystrokes.
When I said “nearly instant navigation” earlier, I meant it. For example, to jump from the current location on the screen to the definition of getResponseHeader in ajax.js, I can type Command-P on a Mac or Ctrl-P on a PC, then aj to open a transient view into ajax.js, then @grh and Enter to open a tab with getResponseHeader selected. Sublime Text is able to keep up with my typing. It feels as responsive as some of the best old DOS editors such as Brief and Kedit.
Once I’ve selected getResponseHeader, I can find all usages of the function in context by typing Shift-Command-F on a Mac, or Shift-Ctrl-F on a PC, then Enter. A new tab will show me the search results with the search term boxed in each five-line snippet. Double-clicking on boxed text brings up the full file context in a new tab.
Clicking on a file name in the left-hand Folders sidebar brings up a transient tab showing the file’s contents. Clicking on a different file replaces that tab. Here again, Sublime Text is able to keep up with my typing and clicking. Similarly, the reduced-size navigation at the top right of the page lets me move within a file nearly instantly, without the overhead of scrolling. I wish Microsoft Word were as responsive.
Multiple selections and column selections make quick work of the sorts of annoying edits that used to require regular expressions. Do you need to turn a list of words into a JSON structure where each word is surrounded by double quotes and each quoted word is separated from the next by a comma? It takes about eight keystrokes in Sublime Text, no matter how many words you have in the list.
On my Windows development box, I used two wide monitors. On my MacBook Pro, I use the built-in Retina display plus an external Thunderbolt display. Unless I’m editing on one display and debugging on the other, I usually want to see a lot of different source files and different views into source files simultaneously. Sublime Text supports multiple windows, split windows, multiple workspaces per project, multiple views, and multiple panes containing views. It’s fairly simple to use all my screen real estate when I want to and to consolidate when I need to make space for debugging and testing.
You can customize everything about Sublime Text: the color scheme, text font, the global key bindings, the tab stops, the file-specific key bindings and snippets, and even the syntax highlighting rules. Preferences are encoded as JSON files. Language-specific definitions are XML preferences files. There is an active community around Sublime Text that creates and maintains Sublime Text packages and plug-ins. Many features that I initially thought Sublime Text lacked—including JSLint and JSHint interfaces, JsFormat, JsMinify, and PrettyJSON—turn out to be available through the community, using the Package Installer.
One of the reasons for Sublime Text’s great performance is that it is tightly coded. Another reason is that Sublime Text is not an IDE and doesn’t need the bookkeeping overhead of an IDE.
From a developer’s viewpoint, this is a tricky trade-off. If you’re in a tight test-driven development loop of “red, green, refactor,” then an IDE that is set up to edit, test, refactor, and track code coverage will help you the most. If you’re doing code reviews or major edits, on the other hand, you’ll want the fastest, most efficient editor you can find. That editor might well be Sublime Text.
Choosing between VS Code and Sublime Text
You might think that choosing between VS Code and Sublime Text is as simple as choosing between a good IDE and a good editor. It’s a little more complicated than that, however, since you can configure VS Code to have as many or as few IDE features as you like.
For that matter, you might want to add two VS Code alternatives to your decision matrix, Zed and Cursor. Zed looks like VS Code, but it’s a complete rewrite in Rust with GPU support and extensive LLM options; it’s currently incomplete, lacking major features such as a debugger, but its roadmap is aggressive, and it feels even faster than Sublime Text. Cursor is a fork of the VS Code open source repository that has been enhanced to be “the best way to code with AI.”
I recommend installing both VS Code and Sublime Text and also adding both of their command-line utilities, code and subl, to your path. There is no real downside to having both products installed. You might want to install both VS Code alternatives as well, along with their command-line utilities, zed and cursor.
Over the course of a month, try alternating among the four products as you open programming projects until you understand the characteristics of the programs, then allow yourself to pick one or the other depending on what you plan to do. Also add plug-ins as needed for the programming languages you use, being as lazy as possible about deferring the plug-in installations.
What I found in my own work was that I picked VS Code or Cursor for almost any session that would involve debugging or take longer than about 10 minutes, and that I picked Sublime Text or Zed for what I expected would be quick edits or would involve substantial code browsing. Your mileage may vary, of course, and your preferences may change over time, just as the products may change over time.
